いざWEBサイトを立ち上げようと思った時、あなたはどんな壁にぶつかりましたか?
- そもそも、何をしたら良いか分からない
- 何から始めれば良いか分からない
この記事では、WEBサイトを立ち上げるまでの流れを説明していきます。大まかな流れを把握し、WEBサイトを作る上で必要なことを理解しておきましょう。
WEBサイトを立ち上げるまでの流れ
まずはざっくりとした流れを書きます。
少し細かくなりますが重要なのは「準備」のフェーズです。まずは土台をしっかりと作っておかないと、後々方向性が分からなくなる可能性があります。
- 準備する
- 目的を決める
- コンテンツを決める
- 必要な機能をまとめる
- 制作する
- サイトマップを作る
- コンテンツの内容を考える
- デザインを決める
- ドメインの取得・サーバーの契約
- サイトのラフを作る
- サイトの制作
- 公開する
- 運用する
目的を決める
サイトを作成する目的は何でしょうか?
会社や個人などで理由は様々だと思いますが、まずは何をするためのものかを決めておいた方が良いでしょう。
- 集客したい、問い合わせを増やしたい
- (イベントなど)期間限定だが告知で使いたい
- ブログを書きたい
- とりあえず会社のサイトがほしい
- WEB広告を始めるためのランディングページ(LP)
- サービスを提供したい
- 広告収入を得たい
この目的でサイトの方向性が決まります。次の「コンテンツを決める」の時に、目的があれば「絶対に必要なもの」「あった方が良いもの」「なくても良いもの」「いらないもの」がなんとなく仕分けることができます。目的がないと、あれもこれもで最終的にごちゃごちゃになる可能性があります。
目的にあったコンテンツを考えるために必要なことで、一番重要なフェーズと言っても過言ではないでしょう。
ちなみに言ってしまうと、WEBサイトは目的を達成するための一つの手段であるに過ぎません。SNSが最適な手段となる場合だってあります。お金や時間などリソースは無限にある訳ではないと思いますので、目的と手段が混ざらないようにしましょう。
コンテンツを決める
目的を前提に、サイトに載せるコンテンツを決めます。コンテンツはサイトの核となるものです。例えば会社のサイトであれば以下のようなコンテンツが一般的で、これだけあればそれなりのサイトは出来上がるでしょう。
- 会社概要
- 代表挨拶
- 事業内容
- サービス詳細
- 採用情報
- お問い合わせ
イベントや広告のLPとかであれば、以下のようなコンテンツになります。
- イベントタイトル
- 日時
- 開催場所
- イベント詳細
- 申し込みフォーム
- お問い合わせフォーム
ブログであれば、何をメインとして書くのかを決めます。何かに特化したジャンルとするのか、全般的に広い話題を扱うのか、ただの日記的なコンテンツかなどを決める必要があります。
運用するうちに変わっていくことは十分にありますので、それなりでも良いかなと思います。まず始めてみて、やりながら変えていきましょう。
必要な機能をまとめる
さて、目的とコンテンツが固まったら、それに対して必要な機能を洗い出していきます。必要な機能を明確にすることで、制作の段階で迷うことのないようにします。
例えば以下のような機能です。
- お知らせ投稿
- 各種フォーム(お問い合わせ、申し込み、会員登録など)
- 会員(登録者)専用ページ
- 予約(カレンダー予約など)
- 各種ページを簡単に更新できるようにカスタマイズする
サイトには、目的に合わせた様々な機能を持たせることができます。ただしこれらも機能を付加して終わりではありません。
例えば、「フォームの問い合わせ対応は可能か?」「会員登録させて何をしたいのか?」「年に1回程度の更新のためにカスタマイズする必要あるか?」など想定される運用を加味した上で判断が必要です。
機能を追加したけど運用できいないとなると、その機能は意味をなさないものとなってしまいます。
制作する
ここまできてようやく実際の制作に取り掛かります。
「早速どんなイメージのサイトにしようかな?」と思われるでしょうが、まだ待ってください。
サイトの制作でありがちなのは、いきなりデザインから入ろうとすることろです。確かにデザインは見た目の部分なので、なんとなくで決めやすく、取り掛かりやすいです。
確かに分からなくはないのですが、重要なのはサイトの中身(内容)です。ユーザーはサイトデザインを見にきている訳ではないし、検索エンジンも内容で判断していることを念頭においてください。
デザインはあくまで内容を見やすく、分かりやすくするための一つの要素であるということです。
サイトマップを作る
聞き慣れない言葉かもしれませんが、サイトマップは、サイト全体を俯瞰し、ユーザーが迷わずに目的の情報を見つけられるようにするためのものです。
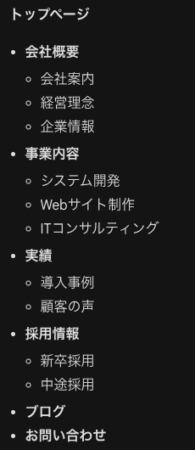
例えば以下のようにサイトのページを全て洗い出して、階層構造を作ります。
先ほどの「コンテンツを決める」のところで出したものを全て書き出して、分類分けしてまとめていきましょう。そうすると自ずとサイトマップが完成します。
こうすることによってサイトの情報まとまりができ、ユーザーが迷いにくいサイトが出来上がり、かつSEO対策としても効果があります。

コンテンツの内容を考える
サイトマップが決まり、ほとんど全部のページが決まりました。そうすると次はそれぞれのページに記載する内容を考えていく時です。これがかなり難しいかもしれません。
何を書くのか、どう書くのか、どこまで書くのか、考えることはたくさんあります。でも頑張ってください、ユーザーはここを見にきます。伝えたいこと、書くべきこと、書かなくても良いこと(問い合わせしてほしいこと)など見にくるユーザーはどんな人で、どんな情報を求めているのかを考えましょう。(口で言うのは簡単ですが・・・)
ここまできて、ようやくWEB制作に入れます。当たり前のことではありますが、WEBサイトというのは広告物でもあります。最近ではノーコードで作れるというものもありますが、それは実装段階での話であり、それまでに決めなければならないことは山のようにあることがわかったかと思います。適当にチャチャっと作ってと言われても、何をどう作るかを決めておかないと始まらないのです。。。
サイトのラフを作る
まずはサイトTOPページのコンテンツの配置を考えましょう。TOPページはサイトの顔となる部分です。ここに何を載せるか、どのようなレイアウトにするかを考えることはとても重要です。
サイトのラフは手書きでもなんでも良いですが、おすすめはAdobeのXDもしくはFigmaというツールを使うと簡単に作ることができます。最近ではCanvaなどでも良いかもしれません。
図のような感じで、ラフでは「何を載せるか」「どのようなレイアウトにするか」を考えましょう。
色や細かいデザインは次のフェーズで決めます。まずは内容を決めることです。

デザインを決める
作成したレイアウトラフをもとに細かいデザインを決めていきます。この時にどのような色にするか、細かいレイアウトはどうするかなどを考えます。
最近のWEBデザインはいろんなことができます。動きのあるサイトにしたり、動画を入れたり、シンプルにしたり、インパクトを持たせたり、ここはもうお好きなようにどうぞ。
ただし、スマホで閲覧した時のことは常に考えておきましょう。PCよりスマホでの閲覧数が多いというのはもう当たり前のことになっています。
ドメインの取得・サーバーの契約
デザインを並行して、ドメイン名とサーバーを決めましょう。
ドメインとは、そのサイトの住所のようなもので、XXXXX.comと打ち込むと自分のサイトが表示されるようにするものです。ドメインは基本的に取得するのに費用がかかります。一般的なものであれば年間数千円くらいです。XXXXXの部分は他の人がすでに取得していると取れない場合あるので、ハイフンで区切ったりしたものをいくつか候補を挙げておくと良いでしょう。
- tokyobolg.jp
- tokyo-blog.jp
- tokyo-bog-site.jp
日本でドメインをとる場合以下の会社がよく挙げられます。
どこで取得しても変わりません。次のサーバーを決めると合わせると、XSERVERもしくはさくらインターネットでサーバーと一緒に管理してしまうのが手っ取り早くて楽でしょう。
個人的にはお名前.comは好きではありません。
なぜかというと、知らない間に不要なオプションが付いていたり、進むボタンとサービスの申し込みを誤認してしまうUIであったり、あのサイトはとても嫌いです(個人的な意見です)。ちゃんと読まない方が悪と言われればそれまでですが・・。
次にサーバーは、以下を選んでおけば間違いはありません。
いわゆるレンタルサーバーと言われるものですが、手軽に使うことができて、速度も十分、セキュリティの設定も可能、比較的安価なので、使い勝手が良いです。
セキュリティをもっと固めなければならない場合は、VPS(Virtual Private Server)やクラウド(AWS、GCPなど)の選択肢も出てきます。要件に合わせて選びましょう。
サイトの実装
ドメイン、サーバー、デザインが決まればサイトの実装に進みます。
ここは前段で決定した、デザインや機能をそのまま反映させていく作業となります。細かい調整は必要かもしれませんが作るだけです。それも結構時間かかるんですけどね・・・。
ちなみに、最近のWEB制作は昔のHTMLとCSS、Javascriptで1人で作っていた時代とは変わり、多様なプログラム言語があり、機能などに合わせて最適なものを選択するみたいなことになっています。
より細分化されて、プログラム言語の専門化が進んでいるように思えます。機能が増えるにつれて、またWEBが進化するにつれて、「誰でも簡単にできる」みたいな時代ではなくなっているかなと思います。
公開する
サイトが出来上がったら公開しましょう!
ようやくサイトが世の中に公開されました。いずれ検索にも引っ掛かりユーザーが訪れてくれることでしょう!
お疲れ様でした・・・ではありません。
サイトを運用する
サイトを公開して、ようやくスタートラインに立ちました。ここで燃え尽きないでください。
きちんと考えて作っていったサイトを活かすには、公開後も定期的に更新する必要があります。ページには書ききれなかった内容であったり、お知らせであったり、オウンドメディアであったり、様々なユーザーに見てもらうために多くの情報発信が必要となってきます。
そしてこれがかなりの労力がかかり大変な作業です。同時にどんなユーザーが見にきているのかを分析する必要も出てくるかもしれません。
具体的には以下のような作業を考えておきましょう。
- 定期的な更新を行う
- SEO対策を行う(サイトのキーワードを模索する)
- アクセス解析ツール(Google Analyticsなど)で来ているユーザーを分析する
「このページ必要だったな」とか「この機能必要だったな」とか出てくると思います。それはその時考えて、改善していきましょう。
WEBが他の広告媒体と違うところは、その時々で修正していけるというところです。紙媒体は一度刷ってしまうとそれまでですが、WEBは違います。内容を常にいつでもアップデートできます。
この強みを活かして、サイトを運用していくようにしましょう!
この記事があなたのサイト立ち上げの一助となればと思います。